Figma 设计资源合集
Figma 插件推荐合集
Figma 功能和优势
Figma 能干什么,都有哪些功能,Figma 和竞品相比有哪些优势,让你快速了解 Figma。
Figma = Sketch(UI 设计)+ InVision(原型设计)+ Zeplin(标注)+ Dropbox(云端同步)+ Craft-Freehand(实时讨论)








Figma 功能
Figma 集合了 6 个软件的功能于一体
UI 设计
Figma 是为 UI 设计而生的设计工具,除了有和 Sketch 一样基本的操作和功能,还有许多专为 UI 设计而生的强大功能。
原型设计
你可以在 Figma 里面无缝完成从设计到原型演示的切换,不需要反复同步设计图到第三方平台,我们同样可以利用 Figma Mirror 在手机上预览效果。
前端协作
工程师可以在设计图上获取标注、并且可以导出所需任何资源(包括 CSS、iOS、Android 样式)
实时协作 + 内置评论
在 Figma 里,设计和协作可以是同时进行的,任何人都可以在设计图的任何地方添加评论, 你可以在评论中 @其他人 或将评论标记为已解决。

Figma 优势
文件存储在云端
- 不用同步,在任何电脑上都可以访问
- 没有传统中文件的概念(不用来回传文件)
- 设计稿永远是最新的
在线协作
- 可以同时处理一个文件
- 可以一起查看文件而无需共享屏幕
- 任何人都可以对设计稿评论
多平台
- Windows
- chrome
- Linux
- Mac
为 UI 优化的功能
- 智能排列
- 批量图片导入
- Layout
- Web Font & Font Icon
AutoHeight
根据页面中最下方的元素一键重置 Frame 高度。
autoRename
文本图层命名将由文本内容自动生成。
Chinese Copywriting Linter
中文和英文、数字、符号间插入空格,替换半角为全角。
Chinese Font Picker
选择和预览系统中已安装的中文字体。
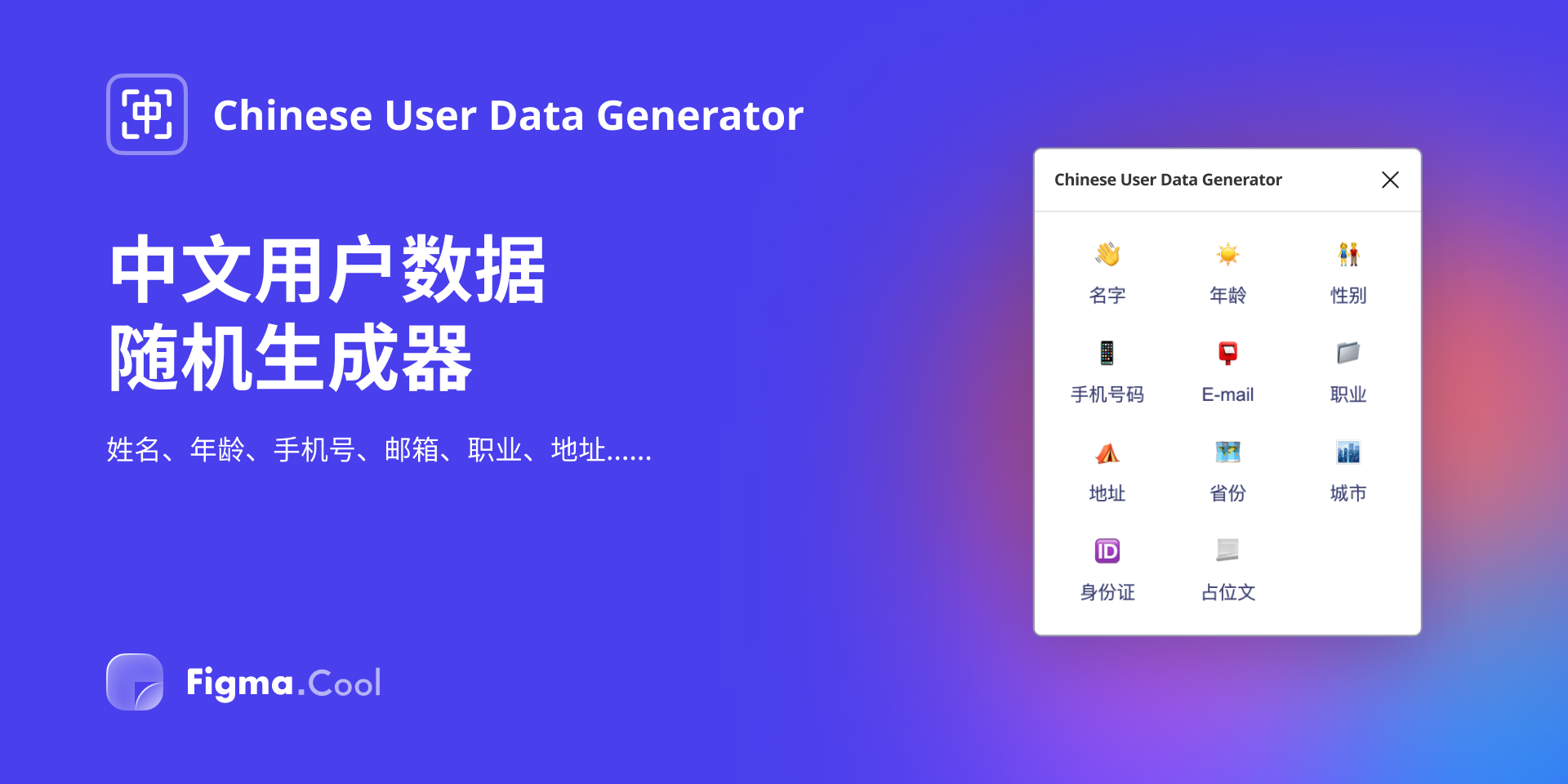
Chinese User Data Generator
快速生成姓名、年龄、性别、地址、身份证等用户数据信息
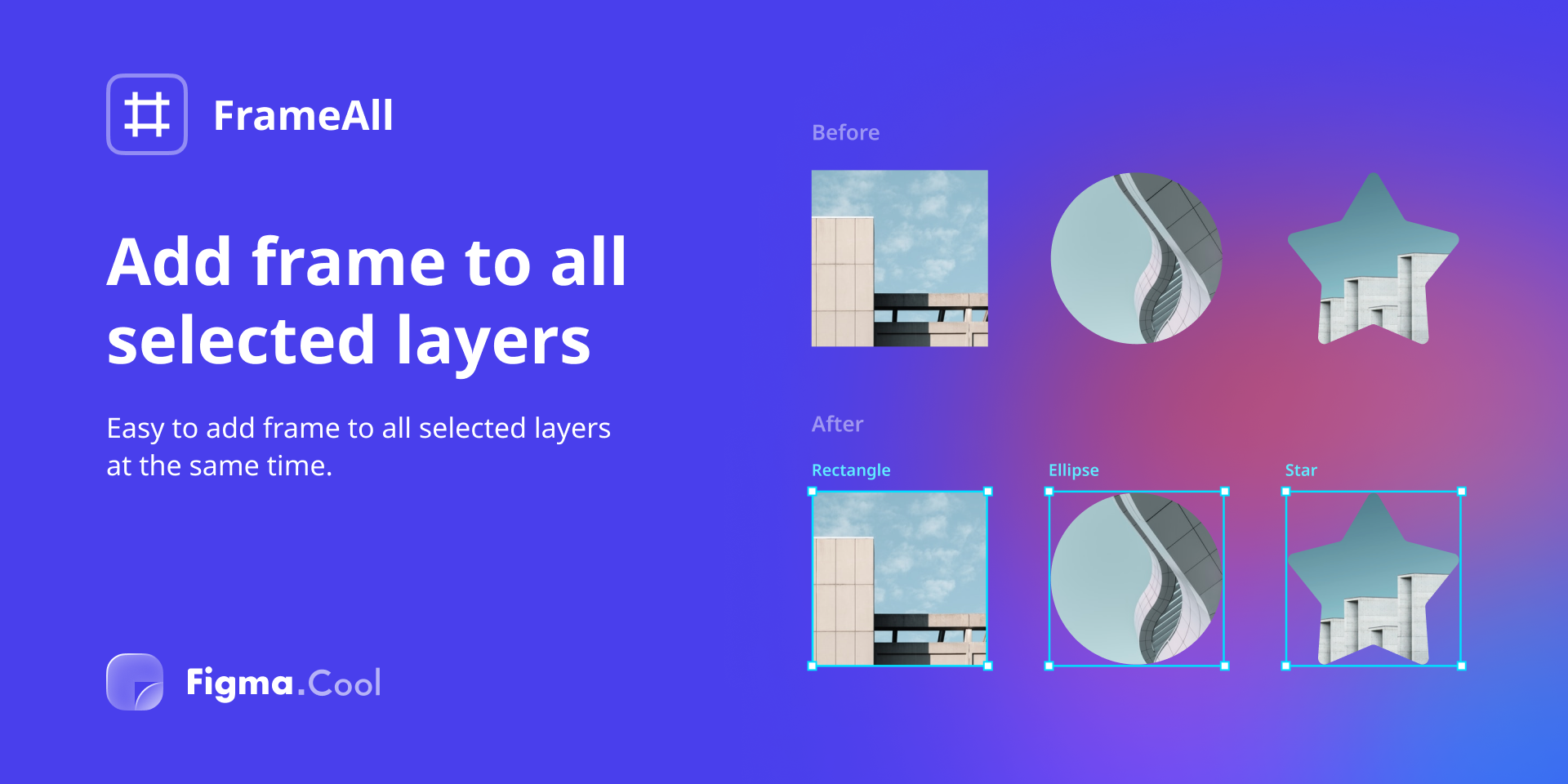
FrameAll
Add frame to all selected layers.一键给所选图层批量添加 Fra
MergeText
Merge multiple text layers into one paragraph te
Padding Manager
Set up three types of padding and manage them ce
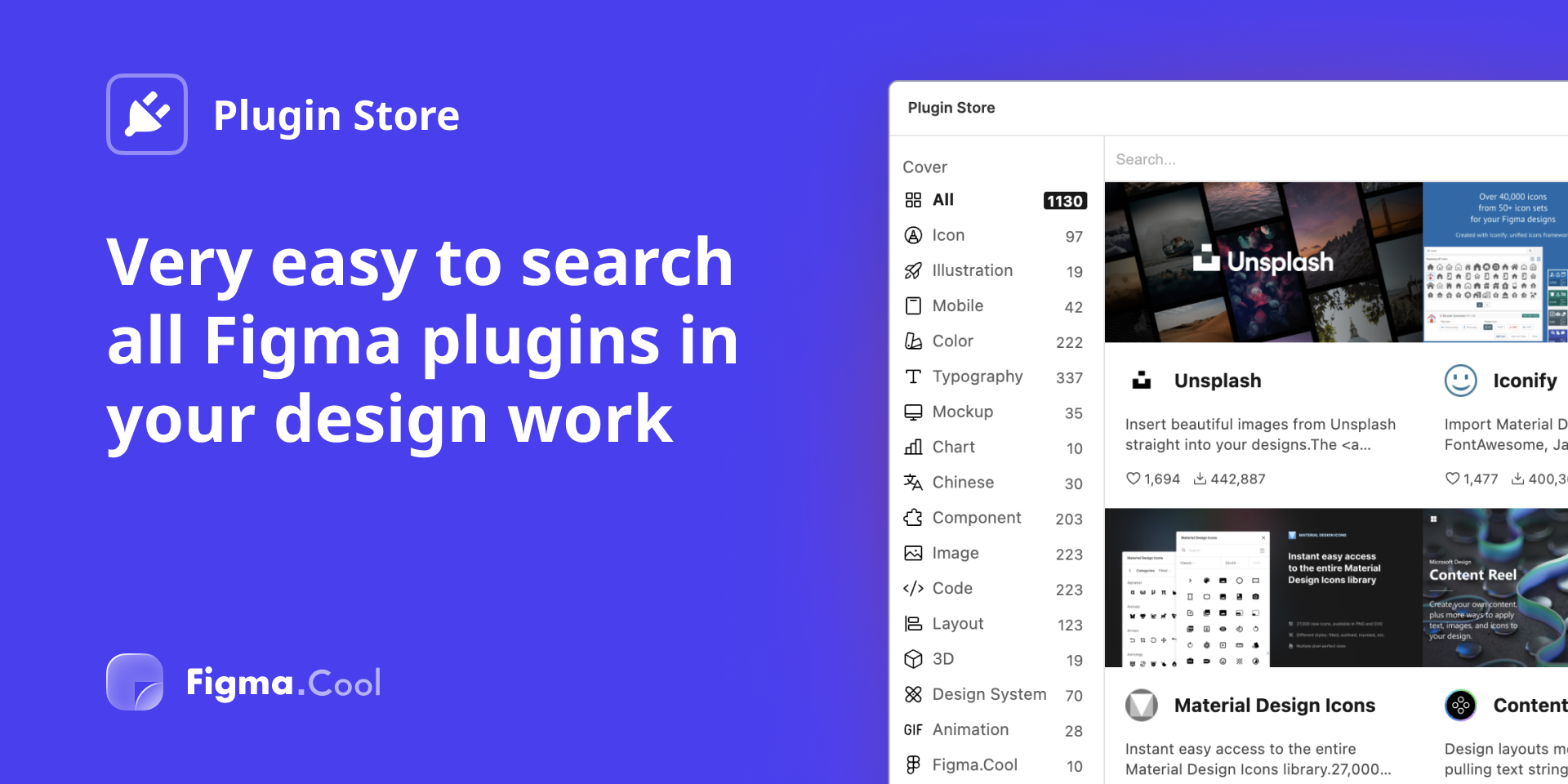
Plugin Store
Very easy to search all Figma plugins in your de
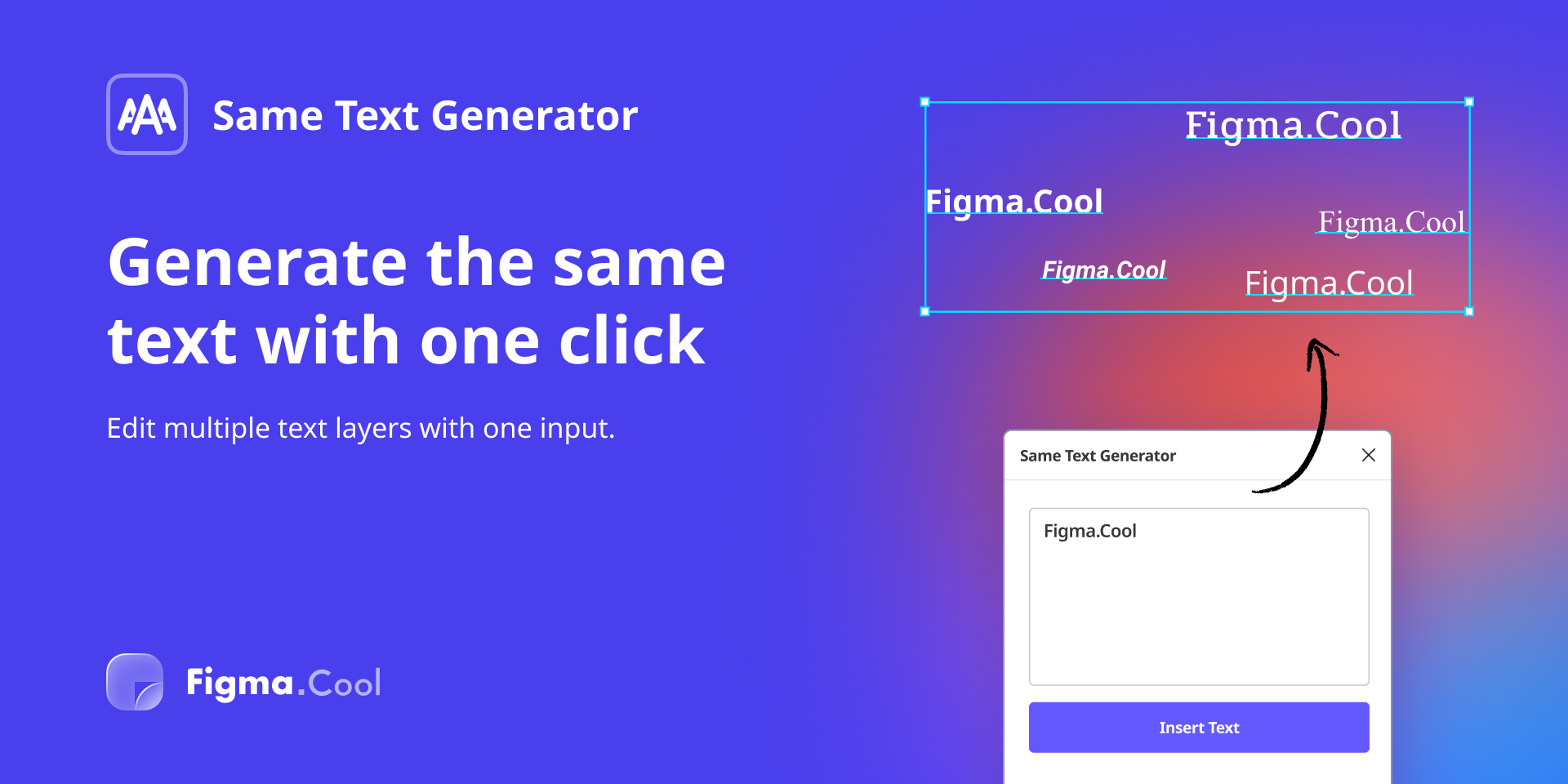
Same Text Generator
Generate the same text with one click.一键批量生成相同的文
Selection2Page
Move the selection to the new page created autom
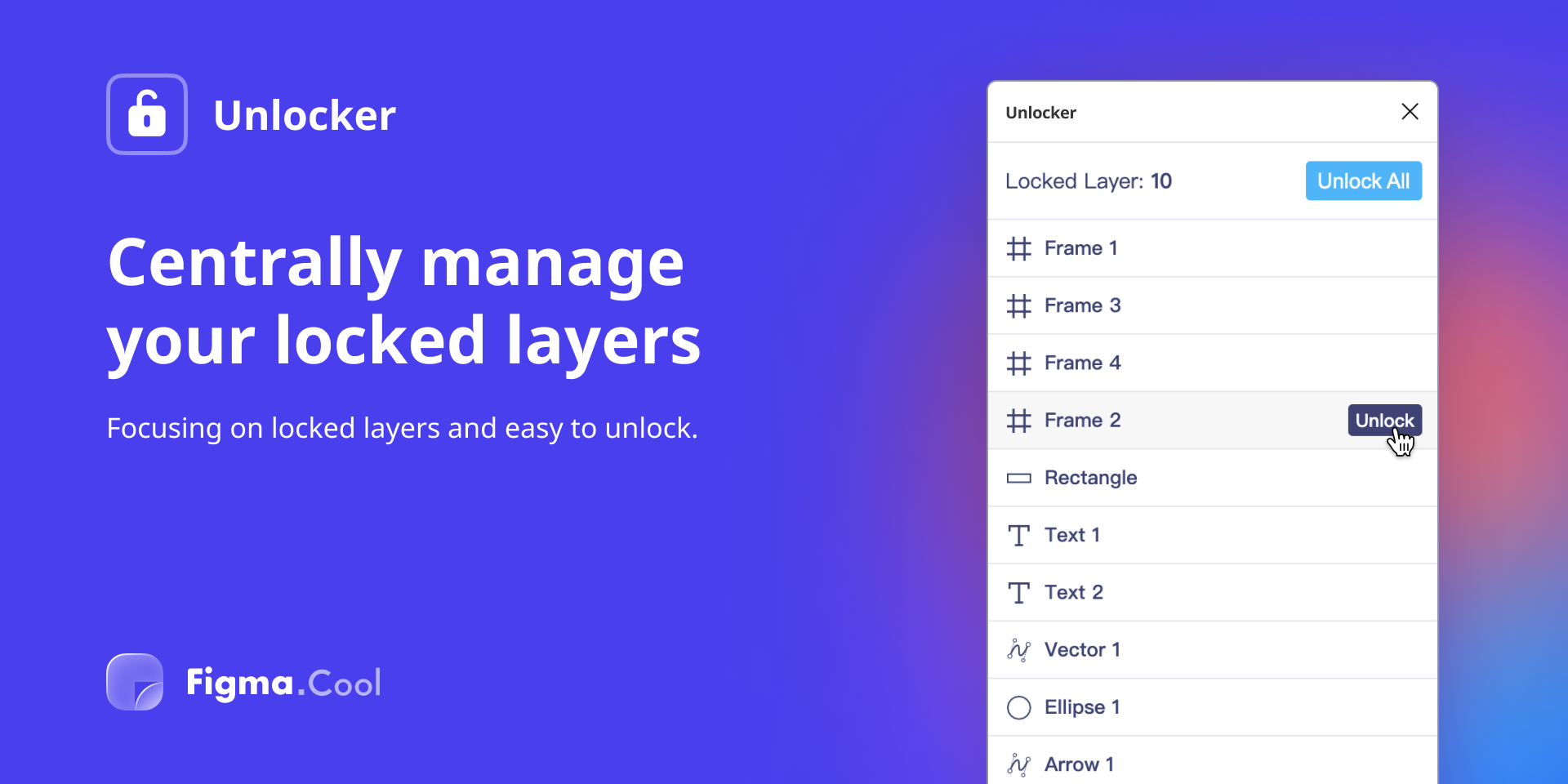
Unlocker
Centrally manage your locked layers.集中管理所有的锁定图层。
WebCard
Generate a web info card that can be opened with
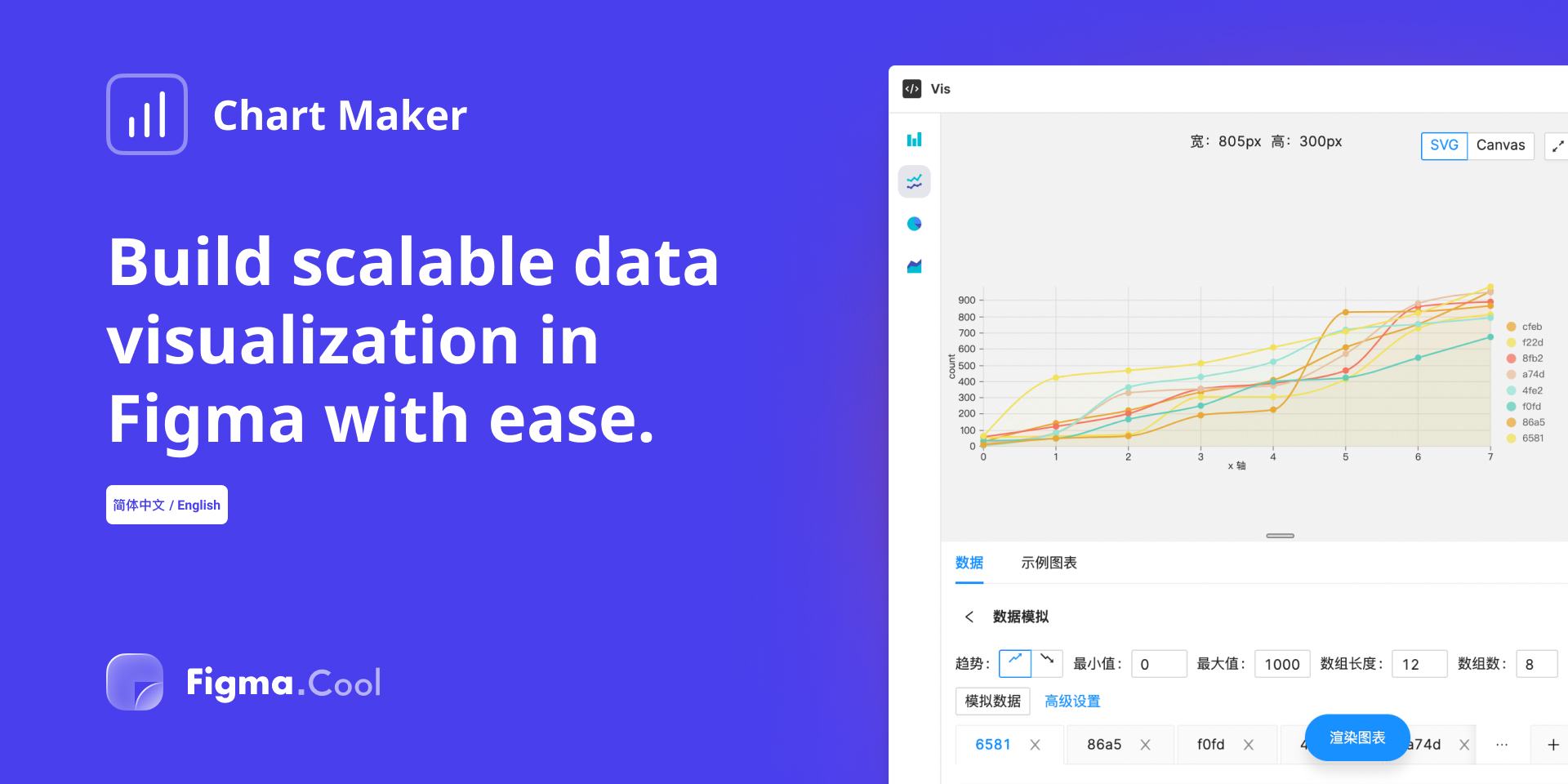
Chart Maker
Powerful chart maker built with Nivo.

学习使用 Figma
我们准备了 Figma 学习路径、官方文档和相关的网址导航帮助你高效快速地上手 Figma。
核心团队
我们是分布在四川、杭州和武汉的远程团队。

Yancy Min
Design & DevProduct Designer / Design Systems, Maker of Figma.Cool and Webs.Video.

Coiven
Full-stack Dev"不务正业" 的小透明前端

YorKun
DesignUI / Graphic / Animation designer. 你可以简单称呼我「右可」。
我们的贡献者
在此感谢参与贡献力量的创作者们。
Pluwen
基督徒,两个男孩的爸爸
Neko
Gap year 中的设计师
诺墨
技术布道 / 独立开发者 / 产品经理